정규표현식
정규 표현식
문자열에서 특정 문자 조합을 찾기 위한 패턴
<input type = "text" id = "userid" name = "userid">
- 4글자 이상 20글자 이하로 체크
- 특수문자 입력 불가
- 한글 입력 불가
정규 표현식 표기
/정규 표현식 패턴/
아이디 패턴 만들기
- 영문 대문자 또는 소문자만 입력
- 길이는 4글자이상 20글자 이하
/^[A-Za-z]{4,20}$/
이름 패턴 만들기
- 한글만 사용
/^[가-힣]+$/
//한 글자 이상 -> + 로 표기
휴대폰 번호 패턴 만들기
- 정수3자리 - 정수 3자리 또는 4자리 - 정수 4자리
- 예) 010-111-1111 or 010-1111-1111
/^\d{3}-\d{3,4}-\d{4}$/
이메일 패턴 만들기
- 영문 대문자, 소문자, 숫자 입력
- 이메일 패턴에 의한 '@' 과 '.' 이 포함
- 예) aaa@aaa.com
/^[A-Za-z0-9\-\.\_]+@[A-Za-z0-9\-]+\.[A-Za-z]+$/
검증하기
test() : 정규표현식의 대입한 만주열이 패턴과 적합하면 True, 아니면 Flase를 리턴
<input type= "text" name = "userid" id = "userid">
<script>
const userid = document.getElementById('userid')
const expIdText = /^[A-Za-z]{4,20}$/;
expIdText.test(userid.value)회원가입페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<script src="./js/regist.js"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>
</head>
<body>
<h2>회원가입</h2>
<form action="/regist" name="regform" id="regform" method="post" onsubmit="return sendit()">
<p>아이디: <input type="text" name="userid" id="userid" maxlength="20"></p>
<p>비밀번호: <input type="password" name="userpw" id="userpw" maxlength="20"></p>
<p>비밀번호 확인: <input type="password" name="userpw_re" id="userpw_re" maxlength="20"></p>
<p>이름: <input type="text" name="name" id="name" maxlength="10"></p>
<p>휴대폰번호: <input type="text" name="hp" id="hp" maxlength="20"></p>
<p>이메일: <input type="text" name="email" id="email" maxlength="50"></p>
<p>성별: <label for="male">남자</label><input type="radio" name="gender" value="남자" checked> <label for="female">여자</label><input type="radio" name="gender" value="여자"></p>
<p>주민등록번호: <input type="text" name="ssn1" id="ssn1" maxlength="6"> - <input type="password" name="ssn2" id="ssn2" maxlength="7"> <button type="button" onclick="checkSSN()">주민등록번호 검증</button></p>
<p>우편번호: <input type="text" name="zipcode" maxlength="5" id="sample6_postcode" placeholder="우편번호"> <button type="button" onclick="sample6_execDaumPostcode()">우편번호 찾기</button></p>
<p>주소: <input type="text" name="address1" id="sample6_address" placeholder="주소"></p>
<p>상세주소: <input type="text" name="address2" id="sample6_detailAddress" placeholder="상세주소"></p>
<p>참고사항: <input type="text" name="address3" id="sample6_extraAddress" placeholder="참고항목"></p>
<p><button type="submit">가입완료</button> <button type="reset">다시작성</button></p>
</form>
</body>
</html>
function checkSSN(){
const ssn1 = document.getElementById('ssn1');
const ssn2 = document.getElementById('ssn2');
// 객체를 불러온 것이지 값을 가져온게 아님
const ssn = ssn1.value + ssn2.value;
const key = [2, 3, 4, 5, 6, 7, 8, 9, 2, 3, 4, 5]
let total = 0;
for(let i = 0; i<key.length; i++){
total += parseInt(ssn[i]) * key[i];
}
let result = total % 11;
result = 11 - result;
if(result >= 10) result = result%10;
if (result==ssn[12]){
alert('유효한 주민등록번호입니다.')
}
else{
alert('유효하지 않은 주민등록번호입니다.')
}
}
function sendit(){
const userid = document.getElementById('userid');
const userpw = document.getElementById('userpw');
const userpw_re = document.getElementById('userpw_re');
const name = document.getElementById('name');
const hp = document.getElementById('hp');
const email = document.getElementById('email');
const expIdText = /^[A-Za-z]{4,20}$/;
// [] 안의 값이 하나만 들어가도 됨
const expPwText = /^(?=.*[A-Za-z])(?=.*[!@#$%^&*+=-])(?=.*[0-9]).{4,20}$/;
// ()안의 모든 값이 다 포함되어야함
// * = 하나 이상이란 뜻
// 영문 1개, 특수문자 1개, 숫자 1개 이상
const expNameText = /^[가-힣]+$/;
const expHpText = /^\d{3}-\d{3,4}-\d{4}$/;
const expEmailText = /^[A-Za-z0-9\-\.\_]+@[A-Za-z0-9\-]+\.[A-Za-z]+$/;
if(!expIdText.test(userid.value)){
alert('아이디는 4글자이상 20글자 이하의 영문자로 입력하세요')
userid.focus();
return false;
}
if(!expPwText.test(userpw.value)){
alert('비밀번호는 4글자이상 20글자 이하의 영문자,숫자,특수문자를 1자 이상 꼭 포함해야합니다.')
userpw.focus();
return false;
}
if(!expPwText.test(userpw_re.value)){
alert('비밀번호가 일치하지 않습니다.')
userpw_re.focus();
return false;
}
if(!expNameText.test(name.value)){
alert('이름은 한글로 입력하세요')
name.focus();
return false;
}
if(!expHpText.test(hp.value)){
alert('휴대폰번호 형식이 일치하지않습니다')
hp.focus();
return false;
}
if(!expEmailText.test(email.value)){
alert('이메일 형식이 일치하지않습니다')
email.focus();
return false;
}
}
이벤트
이벤트(Event)
- 웹 브라우저가 알려주는 HTML 요소에 대한 사건이 발생
- 웹 페이지에 사용된 자바스크립트는 발생한 event에 반응하여 특정 동작을 수행할 수 있음
- JavaScript는 비동기식 이벤트 중심의 프로그래밍 모델을 따르고 있음
(비동기 -> 프로그램이 동시 다발적으로 실행 // 동기 -> 순차적으로 실행)
<input type = 'button' onclick = 'sendit()' value = '확인'>
-------- --------- --------
이벤트타겟 이벤트타입 이벤트리스너
<button type = 'button' onclick = 'sendit()'>확인</button>
-------- --------- ---------
이벤트타겟 이벤트타입 이벤트리스너
이벤트 타겟(Event Target)
- 이벤트가 일어날 객체를 의미
이벤트 타입(Event Type)
- 발생한 이벤트의 종류를 나타내는 문자열로 이벤트명이라고도 부름
- 키보드, 마우스, HTML DOM, window 객체.. 등을 처리하는 이벤트를 제공
이벤트 리스너(Event Listener)
- 이벤트가 발생했을 때 그처리를 하는 함수
- 이벤트 핸들러라고도 부름
- 지정된 타입의 이벤트가 특정 요소에서 발생하면 웹 브라우저는 그 요소에 등록된 이벤트리스너를 실행
이벤트 등록
객체.addEventListener(이벤트타입, 이벤트리스너);
이벤트 제거
객체.removeEventListener(이벤트타입, 이벤트리스너);
이벤트타입
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트타입</title>
<script>
window.onload = function(){
const text = document.getElementById('text');
text.innerHTML ="<strong style='color: deeppink;'> HTML 문서가 로드 되었습니다</strong>";
}
function changeText(el){
el.innerHTML = "<strong style='color: deepskyblue;'> 문장열이 변경 되었습니다</strong>";
}
</script>
</head>
<body>
<h2>이벤트타입</h2>
<p id="text"></p>
<p id ='p' onclick="changeText(this)">문자열을 클릭하세요</p>
</body>
</html>

이벤트리스너
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 리스너</title>
<script>
let btn;
window.onload = function(){
btn = document.getElementById('eventBtn');
btn.addEventListener('click', clickBtn);
btn.addEventListener('mouseover', mouseOverBtn);
btn.addEventListener('mouseout', mouseOutBtn);
const delbtn = document.getElementById('delBtn');
delbtn.addEventListener('click', delEvent);
}
function clickBtn(){
document.getElementById('text').innerHTML = '<strong>버튼을 클릭했어요</strong>';
}
function mouseOverBtn(){
document.getElementById('text').innerHTML = '<strong>버튼위에 커서가 올라갔어요</strong>';
}
function mouseOutBtn(){
document.getElementById('text').innerHTML = '<strong>버튼 밖으로 커서가 나갔어요</strong>';
}
function delEvent(){
btn.removeEventListener('click', clickBtn);
btn.removeEventListener('mouseover', mouseOverBtn);
btn.removeEventListener('mouseout', mouseOutBtn);
document.getElementById('text').innerHTML = '<strong>이벤트 핸들러가 삭제됐어요</strong>';
}
</script>
</head>
<body>
<h2>이벤트 리스너</h2>
<p><button id="eventBtn">이벤트 버튼</button> <button id="delBtn">이벤트 삭제 버튼</button></p>
<p id="text"></p>
</body>
</html>
이벤트객체

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 객체</title>
<script>
window.onload = function(){
const btn = document.getElementById('btn')
btn.addEventListener('click', clickBtn);
}
function clickBtn(e){
console.log(e);
console.log(e.target); // target은 button객체이다
console.log(e.target.id); // btn
console.log(e.target.value); // 확인
console.log(e.type); // click
}
</script>
</head>
<body>
<h2>이벤트 객체</h2>
<button type="button" id="btn" value="확인">확인</button>
</body>
</html>
이벤트객체2 문제.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문제</title>
<script>
window.onload = function(){
const btn1 = document.getElementById('btn1');
const btn2 = document.getElementById('btn2');
const btn3 = document.getElementById('btn3');
btn1.addEventListener('click', clickBtn);
btn2.addEventListener('click', clickBtn);
btn3.addEventListener('click', (e) => {console.log('버튼 3이 눌렸어요')}); // 실행할 때만 메모리에 올라갔다가 다시 사라지는 익명함수를 이용해서 효율적으로 사용
}
function clickBtn(e){
switch(e.target.id){
case 'btn1':
console.log('버튼 1이 눌렸어요')
break;
case 'btn2':
console.log('버튼 2가 눌렸어요')
break;
}
}
</script>
</head>
<body>
<h2>문제</h2>
버튼 2개를 아래와 같이 만들고, 각 버튼을 누르면 콘솔에 "버튼x가 눌렸어요"를 출력하는 문서를 만들어보자 단, 이벤트 객체를 활용하고 이벤트 핸들러는 한가지를 사용
<p>[버튼1][버튼2]</p>
<p>버튼1을 클릭했을 경우: 버튼1이 눌렸어요!</p>
<p>버튼2를 클릭했을 경우: 버튼2가 눌렸어요!</p>
<button type="button" id="btn1" value="확인">버튼1</button>
<button type="button" id="btn2" value="확인">버튼2</button>
<button type="button" id="btn3" value="확인">버튼3</button>
</body>
</html>
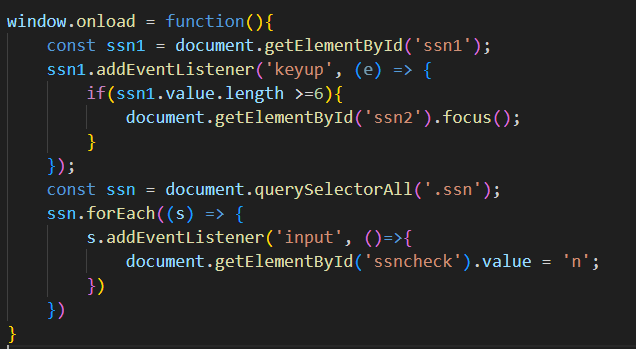
이벤트 객체를 활용한 주민등록번호 입력

ssn1.addEvent함수는 앞자리가 6자리 입력되면 자동으로 뒷자리 입력칸으로 이동
forEach 함수는 class가 'ssn'인(= 주민 앞,뒷자리 input 태그) 태그의 value값을 n으로 변경
'JavaScript' 카테고리의 다른 글
| string, date, form, setTimeout, setInterval(2024-04-17) (1) | 2024.04.18 |
|---|---|
| 프로토타입, 상속, Math, 가위바위보, 로또생성기(2024-04-16) (0) | 2024.04.16 |
| while, for, break, 배열, function, 객체 (2024-04-16) (0) | 2024.04.16 |
| let, const, 타입변환함수, 연산자, 대화상자 ,제어문(2024-04-15) (0) | 2024.04.15 |



