while문



for문



문제.
원하는 숫자를 입력받아 해당 숫자의 구구단을 출력하는 문서를 만들어보자.
(단 while문, for문으로 각각 출력)


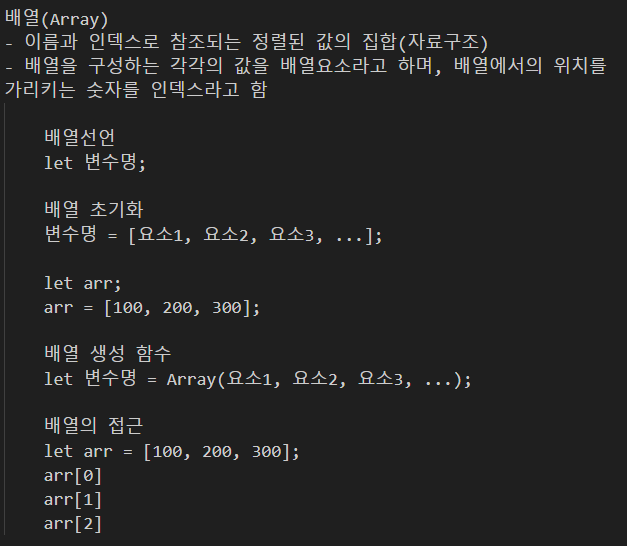
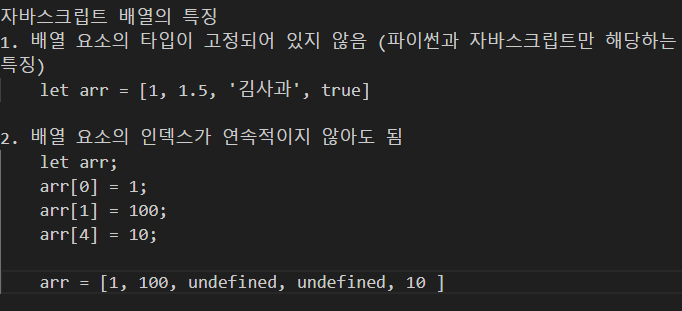
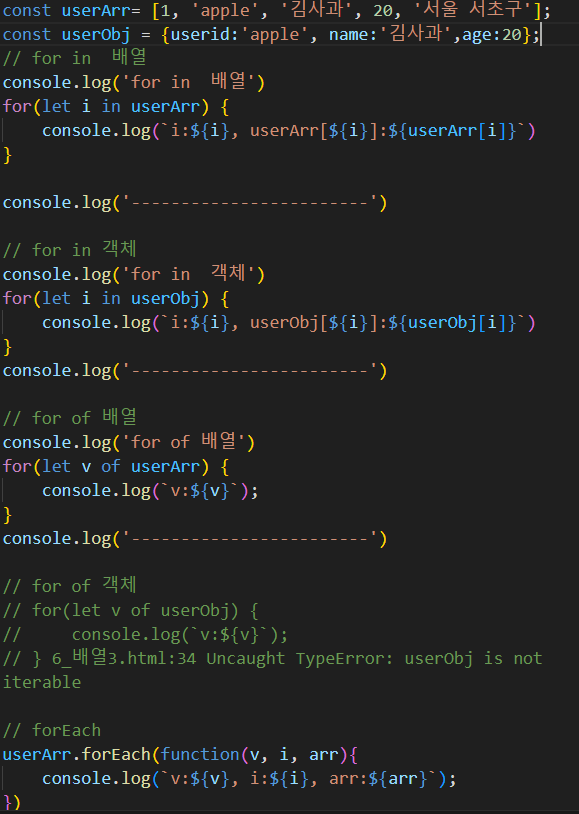
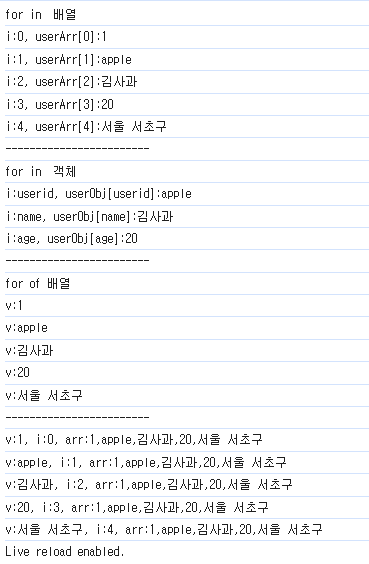
배열



배열2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열2</title>
</head>
<body>
<h2>배열2</h2>
<script>
const user = [1, 'apple', '김사과', 20, '서울 서초구'];
// push() : 배열의 요소를 추가
user.push('여자');
console.log(user);
// pop() : 배열의 마지막 인덱스 번호에 있는 값을 제거하고 그 값을 리턴
let temp = user.pop();
console.log(user); // 마지막 인덱스 번호 값 삭제
console.log(temp); // 값 리턴
// shift() : 배열의 첫번째 인덱스 번호에 있는 값을 제거하고 그 값을 리턴
console.log(user);
temp = user.shift();
console.log(user);
console.log(temp);
// concat() : 두 배열의 요소를 합침
const profile = ['여자', 'A형', 'istp']
result = user.concat(profile);
console.log(result);
// join() : 배열 요소 사이에 원하는 문자를 삽입
result = user.join('😀')
console.log(result); // apple😀김사과😀20😀서울 서초구
console.log(typeof(result)); // string
const arr = ['a', 'z', 'c', 'f', 'r'];
// sort() : 배열의 요소를 오름차순으로 배치
arr.sort();
console.log(arr); //['a', 'c', 'f', 'r', 'z']
// reverse() : 배열을 역순으로 재배치
arr.reverse();
console.log(arr); //['z', 'r', 'f', 'c', 'a']
</script>
</body>
</html>


사용자 정의함수(function)
사용자 정의 함수(function)
- 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록
- 필요할 때마다 호출하여 해당 작업을 반복 수행할 수 있음
- 코드를 재활용하기 위한 목적
1. 함수 선언식
function 함수명(매개변수1, 매개변수2, ...){
함수가 호출되었을 때 실행할 문장;
...
return 값;
}
2. 함수 표현식
const 또는 let 변수명 = function(매개변수1, 매개변수2, ...){
함수가 호출되었을 때 실행할 문장;
...
return 값;
}
3. 디폴트 매개변수
- 매개변수의 값을 설정하는 것
- 매개변수의 값을 정하지 않으면 기본값을 변수에 저장
function 함수명(매개변수1=값1, 매개변수2=값2,...){
함수가 호출되었을 때 실행할 문장;
...
return 값;
}
4. 나머지 매개변수
- 생략 접두사(...)를 사용하여 특정 위치의 인수부터 마지막 인수까지 한번에 지정할 수 있음
function 함수명(매개변수1, ... 매개변수2){
함수가 호출되었을 때 실행할 문장;
...
return 값;
}
함수명(값1, 값2, 값3, 값4);
매개변수1: 값1
매개변수2: 값2, 값3, 값4
function func1(){
console.log('func1() 호출')
}
func1();
func1();
console.log('-------------')
function func2(num){
console.log(`전달받은 매개변수의 값 : ${num}`)
}
func2(3); // 전달받은 매개변수의 값 : 3
func2('apple'); // 전달받은 매개변수의 값 : apple
func2(); // 전달받은 매개변수의 값 : undefined
console.log('-------------')
function func3(start, end){
let sum = 0;
for(let i = start; i <= end; i++){
sum +=i;
}
console.log(`${start}부터 ${end}까지의 총합 : ${sum}`);
}
func3(1,100); //1부터 100까지의 총합 : 5050
func3(1) //1부터 undefined까지의 총합 : 0function func4(){
return '🍟'
}
func4(); // 아무것도 출력되지 않음 -> console.log에 출력하거나 변수에 담아서 출력
console.log(func4()); // 🍟
const potato = func4();
console.log(potato); // 🍟
console.log('-------------')
function func5(num1=1, num2=2){
console.log(`num1의값: ${num1}, num2의값: ${num2}`);
console.log(`${num1} * ${num2} = ${num1 * num2}`);
}
func5(10,3); // num1의값: 10, num2의값: 3 / 10 * 3 = 30
func5(10); // num1의값: 10, num2의값: 2 / 10 * 2 = 20
// num1 값만 집어넣을 수 있음
func5(num2=10); // num1의값:10, num2의값:2 / 10 *2 = 20
// num2 값만 집어넣을 수 없음
console.log('-------------')
function func6(...x){
console.log(`x의 값:${x}`);
console.log(`x의 타입:${typeof(x)}`);
for( i in x){
console.log(`i의 값: ${i}, x[${i}]: ${x[i]}`);
}
}
func6(30, 50, 80, 100, 40);
func6(50,80);
✔ 나머지 매개변수 참고
function myFun(a, b, ...manyMoreArgs) {
console.log("a", a);
console.log("b", b);
console.log("manyMoreArgs", manyMoreArgs);
}
myFun("one", "two", "three", "four", "five", "six");
// a, "one"
// b, "two"
// manyMoreArgs, ["three", "four", "five", "six"] <-- 배열임에 주목 // 보너스!! 익명함수
(function(){
console.log('함수를 만들고 바로 호출하기!')
})(); // 1번 실행되고 사라짐
// 함수 표현식
const func7 = function(){
console.log(`func7()호출!`);
}
func7();



객체
객체(Object)
하나의 주제를 가지고 관련있는 프로퍼티(Property)를 가지고 있는 집합
프로퍼티(property)
- 이름과 값으로 구성된 정렬되지 않은 집합
- 프로퍼티는 함수도 저장할 수 있음 -> 함수의 경우 프로퍼티 메서드 라고 불리기도 함
객체를 생성하는 방법
1. 리터럴 표기법
- 1개의 객체를 빠르게 만들 때
const 변수명 = {
프로퍼티명1:값1,
프로퍼티명2:값2,
...
프로퍼티명n:function(){
...
}
}
2. 생성자를 이용
- 생성자 : 객체를 만드는 함수
- new 연산자를 사용하여 객체를 생성하고 초기화 할 수 있음
- 같은 형태의 객체를 여러개 생성할 때 유리
function 함수명(매개변수1, 매개변수2, ..){
this.프로퍼티1 = 값1;
this.프로퍼티2 = 값2;
...
this.프로퍼티n = function(){
...
};
}
const 변수1 = new 함수명(값1, 값2, ..);
const 변수2 = new 함수명(값1, 값2, ..);
3. 클래스를 이용
- ECMA Script6에 추가된 객체 생성 방법
- 내부적으로 생성자를 이용한 객체 생성 방법과 동일하게 작동
const 클래스명 = class{
constructor(매개변수1, 매개변수2, ...){
this.프로퍼티1= 값1;
this.프로퍼티2= 값2;
...
}
메소드명(매개변수1, 매개변수2, ..){
...
}
}
const 변수명1 = new 클래스명(값1, 값2, ...);
const 변수명2 = new 클래스명(값1, 값2, ...);





'JavaScript' 카테고리의 다른 글
| 정규표현식, 이벤트, 이벤트객체, 회원가입(2024-04-18) (1) | 2024.04.19 |
|---|---|
| string, date, form, setTimeout, setInterval(2024-04-17) (1) | 2024.04.18 |
| 프로토타입, 상속, Math, 가위바위보, 로또생성기(2024-04-16) (0) | 2024.04.16 |
| let, const, 타입변환함수, 연산자, 대화상자 ,제어문(2024-04-15) (0) | 2024.04.15 |



