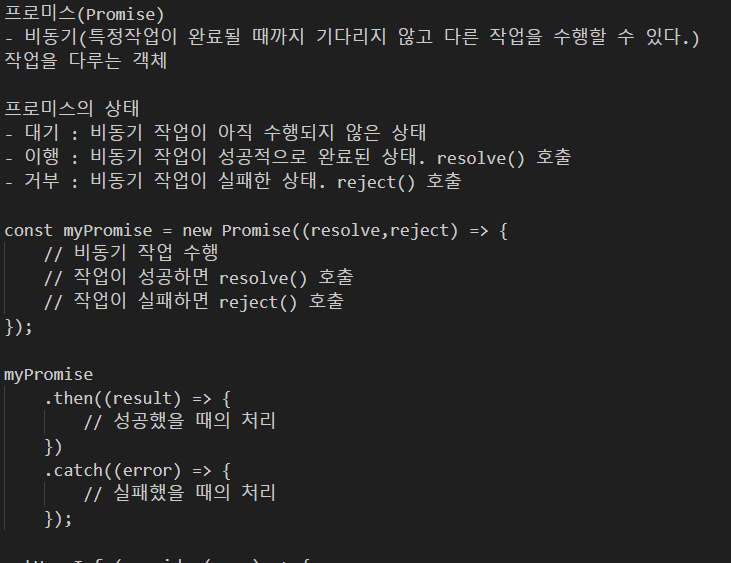
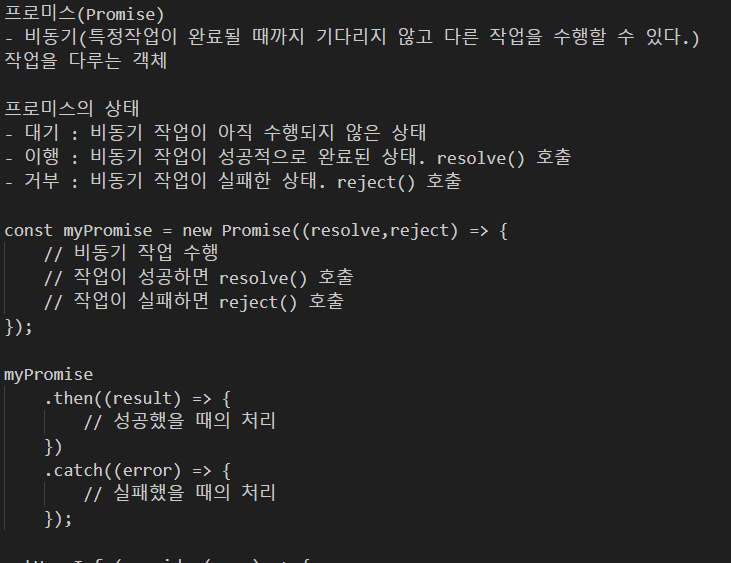
Promise
더보기


// 동기식
function func1(){
for(let i = 0 ; i <10000000000; i++)
return 10;
}
function func2(){
return func1() + 10;
}
function func3(){
return func2() + 10;
}
console.log('프로그램이 시작됩니다.')
const result = func3();
console.log(result);
// 비동기식
function timeout(){
console.log('1번 문장 실행!')
setTimeout(() => {
console.log('2번 문장 실행');
},3000);
console.log('3번 문장 실행')
}
timeout();
/* 문제
주어진 초기 자나면 callback 함수를 호출하는 함수를 작성해보자
(단, 중어진 초가 0보다 작으면 에러를 발생! callback함수가 없으면 에러를 발생함
* 작성할 함수
function run(callback, seconds){
}
* 에러를 발생하는 문장
throw new Error(메시지)
*/
function run(callback,seconds){
if(!callback){
throw new Error('callback 함수가 없습니다')
}
if(!seconds || seconds <0){
throw new Error('초는 항상 0보다 커야합니다.')}
setTimeout(callback, seconds);}
-------------------------------------
run(() => {
console.log('타이머 완료!');
},3000);
-------------------------------------
try{
run(() => {
console.log('타이머 완료!');
},-3000);
}catch(error){
console.log(error);
console.log('에러 발생 후 정상적인 종료')
}
Promise-all
function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
},1000)
});
}
function getApple(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
},3000);
});
}
function getOrange(){
return Promise.reject(new Error('오렌지 없음!'));
}
getBanana()
.then((banana) => getApple().then((apple) =>[banana, apple]))
.then(console.log);
// Promise.all : 병렬적으로 한번에 Promise들을 실행
Promise.all([getBanana(), getApple()])
.then((fruits) => console.log('all', fruits));
// Promise.race : 주어진 Promise 중에 제일 빨리 수행된 것이 실행
Promise.race([getBanana(), getApple()])
.then((fruit) => console.log('race', fruit));
// Promise.all은 하나의 프로미스라도 실패하면 전체를 에러로 처리함
Promise.all([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits))
.catch(console.log);
// Promise.allSettled: 어러 프로미스를 병렬적으로 처리하되, 하나의 프로미스가 실패해도 무조건 이행
Promise.allSettled([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits))
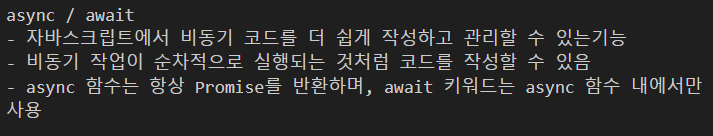
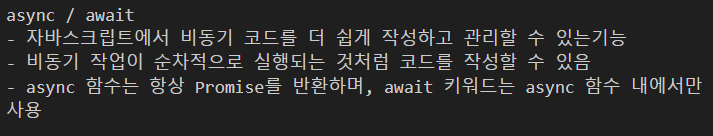
async / await
더보기


function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
},1000)
});
}
function getApple(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
},3000);
});
}
function getOrange(){
return Promise.reject(new Error('오렌지 없음!'));
}
// getBanana()
// .then((banana) => getApple().then((apple) =>[banana, apple]))
// .then(console.log);
async function fetchFruits() {
const banana = await getBanana();
const apple = await getApple();
return [banana, apple];
}
fetchFruits().then((fruits) => console.log(fruits));
-------------------------------------------------------------------------
function fetchEgg(chicken){
return Promise.resolve(`${chicken} => 🥚`)
}
function fryEgg(egg){
return Promise.resolve(`${egg} => 🍳`)
}
function getChicken() {
// return Promise.resolve(`🐓 => 🍗`)
return Promise.reject(new Error('치킨을 만들 수 없음'))
}
async function makeFriedEgg(){
let chicken;
try{
chicken = await getChicken();
}catch{
chicken = '🐓';}
const egg = await fetchEgg(chicken);
return fryEgg(egg);
}
makeFriedEgg().then(console.log);
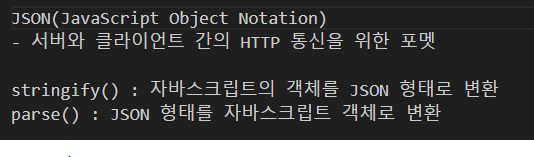
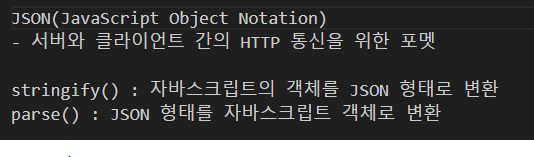
JSON
더보기


const Rucy = {
name : '루시',
age : 14,
eat: () => {
console.log('먹습니다.')
}
}
console.log(Rucy);
const json = JSON.stringify(Rucy);
console.log(json);
const obj = JSON.parse(json);
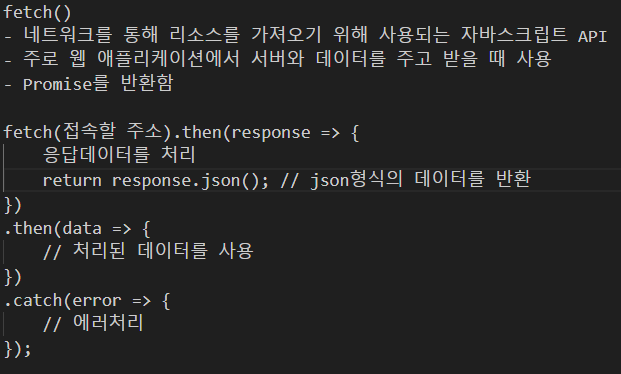
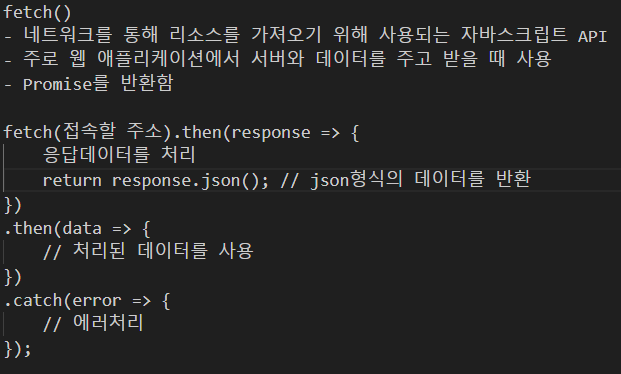
console.log(obj);fetch()
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch test</title>
</head>
<body>
<h2>fetch test</h2>
<script>
fetch('http://date.jsontest.com/').then((response) => {
return response.json();
})
.then((data) => console.log(data.date));
</script>
</body>
</html>
console
더보기
console.log('로딩중 ...');
console.clear();
// 개발시 콘솔 사용법
console.log('log'); // 개발
console.info('info'); // 정보
console.warn('warn') // 경고
console.error('error') // 에러
// assert(조건을 만족하지 않으면 에러 메세지를 출력)
console.assert(2 === 2, '두 값ㅣ 달라요!');
console.assert(2 === 3, '두 값이 달라요!')
// 객체 출력
const user = { userid : 'apple', name : '김사과', age : 20, company :{name:'sk', addr:'서울 중구'}}
console.log(user);
console.table(user);
console.dir(user, {showHidden:true, depth:0, color: false});
// trace 사용
function func1(){
func2();
}
function func2(){
func3();
}
function func3(){
console.log('func3() 실행')
console.trace();
}
func1();
this
더보기
function hello(){
console.log(this);
console.log(this == global); //true
}
hello();
class ClassA{
constructor(num){
this.num = num;
}
classAMethod(){
console.log('----------------')
console.log(this) // this 가 객체의 주소를 가르킨다.
console.log('----------------')
}
}
const classA = new ClassA(10)
classA.classAMethod();
console.log('----------')
console.log(this)
console.log(this == module.exports); //true
module
더보기
module1
const counter = require('./counter1');
counter.increase();
counter.increase();
counter.increase();
counter.increase();
console.log(counter.getCount());
counter1.js
let count = 0;
function increase(){
count++;
}
function getCount(){
return count;
}
module.exports.getCount = getCount; // 글로벌에서 사용할 수 있는 모듈에 getCount 주소를 넘긴 것이다
module.exports.increase = increase;
----------------------------------------------------------------------------------------------------------------------------------------------
module2
import { increase, getCount } from "./counter2.js";
increase();
increase();
increase();
console.log(getCount());
// 위 아래 같은 결과
import * as counter from './counter2.js'
counter.increase();
counter.increase();
counter.increase();
console.log(counter.getCount());
counter2.js
let count = 0;
export function increase(){
count++;
}
export function getCount(){
return count;
}
path
더보기
const path = require('path');
// Windows : C:\gyeong min\KDT3\Web\JavaScript\Day6
// POSIX(Unix, Linux, Mac) : user/temp/Day6
console.log(__dirname); // 현재 디렉토리
console.log(__filename);
console.log(path.sep); // \
console.log(path.delimiter); // ;
console.log(path.basename(__filename)); // 파일 이름만 추출 13_path.js
console.log(path.basename(__filename, '.js')); // 확장자 제외 13_path
console.log(path.dirname(__filename)); // 디렉토리만 추출
console.log(path.extname(__filename)); // 파일의 확장자만 추출 .js
const parsed = path.parse(__filename);
console.log(parsed);
console.log(parsed.dir);
console.log(parsed.base);
const str = path.format(parsed);
console.log(str); // 경로객체가 아닌 문자열
console.log('isAbsolute: ', path.isAbsolute(__dirname)); // 절대경로인지 확인 true
console.log('isAbsolute: ', path.isAbsolute('../Day6/')); // 절대경로인지 확인 falsefile
더보기
const fs = require('fs')
// 동기식 : 에러 처리를 꼭 해야함!
try {
fs.renameSync('./test.txt', './new_test.txt')
}catch(e){
console.error(e);
}
// 비동기식 : 별도의 에러처리가 필요하지 않음
fs.rename('./new_test.txt', './test.txt', (error) => {
console.error(error);
});
console.log('정상적인 종료!!')
fs.promises
.rename('./test.txt', './new_test.txt')
.then(() => console.log('완료!'))
.catch(console.error);
console.log('정상적인종료!!');package
{
"name": "day6",
"version": "1.0.0",
"description": "",
"main": "10_this.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}'Nodejs' 카테고리의 다른 글
| params, query (0) | 2024.04.29 |
|---|---|
| route 활용 (tweet 예제) (2024-04-26) (0) | 2024.04.26 |
| post, error, route (2024-04-25) (0) | 2024.04.25 |
| Buffer, Stream, pipe, nodemon, Express , npm (2024-04-24) (0) | 2024.04.24 |
| node.js 함수, 객체, 클래스, 상속 (2024-04-19) (1) | 2024.04.19 |