



=======================================================================================




=======================================================================================
카페 컨셉의 홈페이지 만들어보기
화면 크기에 따른 홈페이지 변화 (320px 768px 1024px)
http://kkm7900.dothome.co.kr/3_%EC%B9%B4%ED%8E%98%EC%86%8C%EA%B0%9C.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카페 소개</title>
<link rel="stylesheet" href="./css/cafe페이지.css">
</head>
<body>
<div id="container">
<header>
<nav>
<ul>
<li><a href="#intro">카페소개</a></li>
<li><a href="#map">오시는길</a></li>
<li><a href="#choice">이달의 추천</a></li>
</ul>
</nav>
</header>
<section id = "intro">
<div class="page-title">
<h2>카페 소개</h2>
</div>
<div class="content">
<div class="photo">
<img src="./images/coffee.jpg" alt="커피">
</div>
<div class="text">
<p>영업시간 : 오전 9시~ 밤 10시</p>
<p>휴무 : 매주 수요일 <i><small>(수요일이 공휴일인 경우 수요일 영업, 다음날 휴무)</small></i></p>
</div>
</div>
</section>
<section id = "map">
<div class="page-title">
<h2>오시는 길</h2>
</div>
<div class="content">
<div class="photo">
<img src="./images/map.jpg" alt="지도">
</div>
<div class="text">
<p>서귀포시 안덕면 사계리 000-000</p>
<p>제주 올래 10코스 산방산 근처</p>
</div>
</div>
</section>
<section id = "choice">
<div class="page-title">
<h2>카페 소개</h2>
</div>
<div class="content">
<div class="photo"><img src="./images/ice.jpg" alt="추천"></div>
<div class="text">
<h2>핸드드립 아이스 커피</h2>
<ol><li>1인분 기준으로 서버에 각 얼음 5조각(한조각은 20cc) 넣고 추출을 시작한다</li>
<li>평상시 보다 원두의 양은 2배정도(20g)와 추출액은 얼음 포함해서 200cc까지 내린다.</li>
<li>아이스 잔에 얼음 6~7개 섞어서 시원하게 마신다.</li>
</ol>
</div>
</div>
</section>
<footer>
<p>My times with Coffee</p>
</footer>
</div>
</body>
</html>
@font-face {
font-family: 'TTLaundryGothicB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403-2@1.0/TTLaundryGothicB.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
body {font-family: 'TTLaundryGothicB';}
#container {
width: 100%;
margin: 0 auto;
}
nav {
height: 50px;
background-color: black;
}
nav > ul {
list-style: none;
margin: 0;
padding: 3px;
}
nav > ul > li {
display: inline-block;
margin: 15px 20px;
}
a {text-decoration: none;}
a:link, a:visited {color: white;}
a:active, a:hover {color: yellow;
}
header {
width: 100%;
height: 300px;
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
margin: 0;
}
.photo {display: none;}
section {
position: relative;
width: 100%;
padding: 15px 5%;
}
.page-title{
position: absolute;
top: 20px;
left: 0px;
padding: 30px 50px;
}
.content{
margin: 80px auto;
width: 90%;
padding: 20px;
box-sizing: border-box;
}
#container section:nth-child(even){
background-color: beige;
}
footer {
position: relative;
width: 100%;
height: 100px;
background-color: black;
}
footer > p {
color: white;
text-align: center;
line-height: 100px;
}
@media screen and (min-width : 768px) {
header { height: 400px;}
#intro, #map {
box-sizing: border-box;
width: 50%;
float: left;
margin: 0;
height: 300px;
}
#choice {
clear : both
}
}
@media screen and (min-width : 1024px) {
#container{
width: 1000px;
margin: 0 auto;
}
header {height: 450px;
}
#intro, #map, #choice {
box-sizing: border-box;
position: relative;
width: 100%;
height: 400px;
padding: 15px 5%;
}
.photo {
display: block;
width: 40%;
margin-top: 20px;
}
.content {
margin: 80px auto 10px;
width: 90%;
padding: 20px;
}
.photo>img {
width: 100%;
max-width: 320px;
height: auto;
margin-bottom: 30px;
}
#intro .photo, #map .photo {
float: left;
margin-right: 5%;
}
#choice .photo {
float: right;
}
.text {width: 45%;}
#intro .text, #map .text {
float: right;
}
#choice .text {
float: left;
}
#choice .photo img { border: 1px solid white; border-radius: 50%;}
#fotter {clear: both;}
}
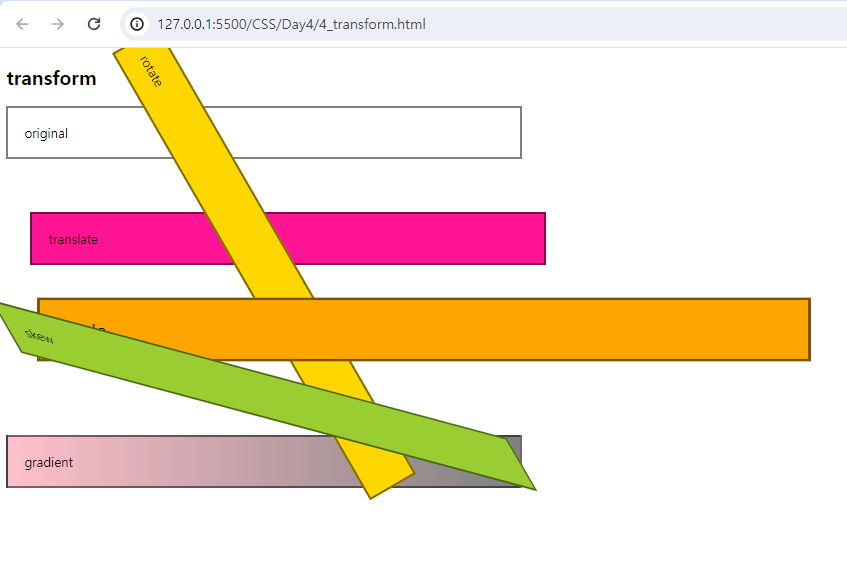
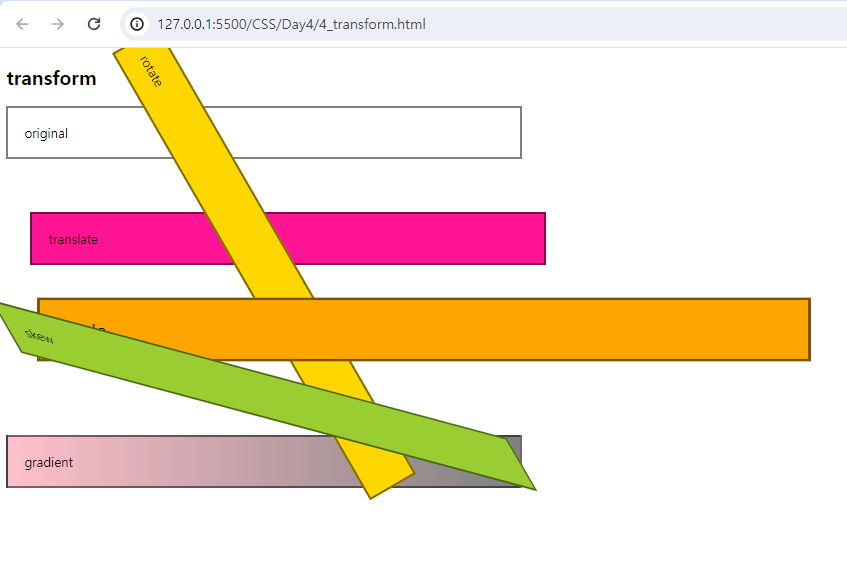
transform
더보기



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform</title>
<style>
p{
width: 600px;
padding: 20px;
border: 3px solid rgba(0, 0, 0, 0.5);
}
#translate{
transform: translate(30px, 50px);
background-color: deeppink;
}
#rotate{
transform: rotate(60deg);
background-color: gold;
}
#scale {
transform: scale(1.5, 1.2); /* x축 1.5배 y축 1.2배*/
background-color: orange;
margin-left: 200px;
}
#skew {
transform: skew(30deg, 15deg);
background-color: yellowgreen;
}
#gradient{
background-color: pink;
/* 크롬 , 엣지를 위한 코드*/
background: -webkit-linear-gradient(left, pink, gray);
/* 오페라를 위한 코드*/
background: -o-linear-gradient(left, pink, gray);
/* 익스플로러를 위한 코드*/
background: -ms-linear-gradient(left, pink, gray);
/* 파이어폭스를 위한 코드*/
background: -moz-linear-gradient(left, pink, gray);
/* CSS 표준 문법 코드*/
background: linear-gradient(left, pink, gray);
}
</style>
</head>
<body>
<h2>transform</h2>
<p>original</p>
<p id="translate">translate</p>
<p id="rotate">rotate</p>
<p id="scale">scale</p>
<p id="skew">skew</p>
<p id="gradient">gradient</p>
</body>
</html>
transition
더보기


노란색 -> 빨간색 // 딥핑크네모 -> 핑크원형



마우스를 얹으면 왼쪽 -> 오른쪽으로 회전하면서 이동
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition1</title>
<style>
div {
width: 100px;
height: 100px;
float: left;
margin: 30px;
}
#bg-tr {
background-color: gold;
transition: background-color ease 2s;
}
#bg-tr:hover {
background-color: red;
}
#border-tr {
background-color: deeppink;
border: 3px dotted black;
transition: all linear 2s;
}
#border-tr:hover{
background-color: pink;
border: 3px dotted grey;
border-radius: 50%;
}
</style>
</head>
<body><h2>transition1</h2>
<div id="bg-tr"></div>
<div id="border-tr"></div>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition2</title>
<style>
h2{ text-align: center;}
p {text-align: center;
padding:20px ;
}
#box1 {
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
border: 5px solid black;
padding: 30px;
}
#box2, #box3 {
width: 140px;
height: 140px;
background-color: gold;
position: relative;
margin-bottom: 50px;
}
#box1:hover > #box2{
transform: rotate(720deg);
margin-left: 650px;
}
#box1:hover > #box3{
transform: rotate(720deg);
margin-left: 650px;}
#box2{
transition-duration:3s ;
}
#box3{
transition-delay: 1s;
transition-duration: 2s;
}
</style>
</head>
<body>
<h2>transition2</h2>
<div id="box1">
<div id="box2">
<p>😀</p>
<p>🤐</p></div>
<div id="box3">
<p>😎</p>
<p>🙄</p>
</div>
</div>
</body>
</html>

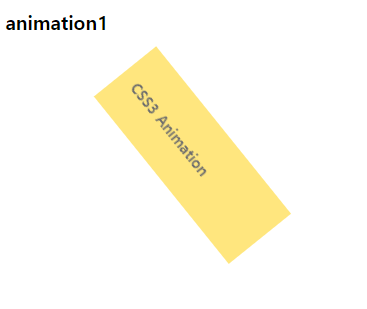
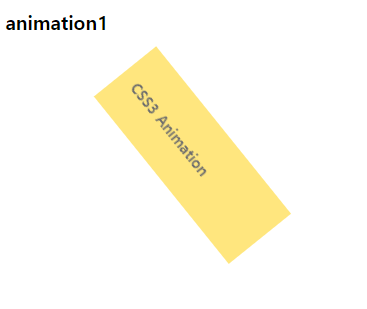
animation
더보기




회전하면서 색상과 크기가 변함

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>animation1</title>
<style>
.box{
margin-top: 100px;
margin-left: 100px;
padding: 20px;
height: 60px;
animation-name : moving;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes moving{
from{
width: 200px;
background-color: gold;
opacity: 0.5;
transform: rotate(0deg);
}
to{
width: 400px;
background-color: pink;
opacity: 1;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<h2>animation1</h2>
<div class="box">
<h3>CSS3 Animation</h3>
</div>
</body>
</html>


'CSS' 카테고리의 다른 글
| z-index, float, clear, 레이아웃, flex, media쿼리 (2024-04-11) (0) | 2024.04.11 |
|---|---|
| 과제 - 로그인 페이지 CSS폼 적용해서 완성(2024-04-09) (0) | 2024.04.09 |
| CSS background, border, margin, box-sizing(2024-04-09) (0) | 2024.04.09 |
| 홈페이지 뉴스기사 페이지 CSS 사용 과제 (2024-04-08) (0) | 2024.04.08 |
| CSS 선택자, 상속, 스타일링링크 (2024-04-08) (0) | 2024.04.08 |



